
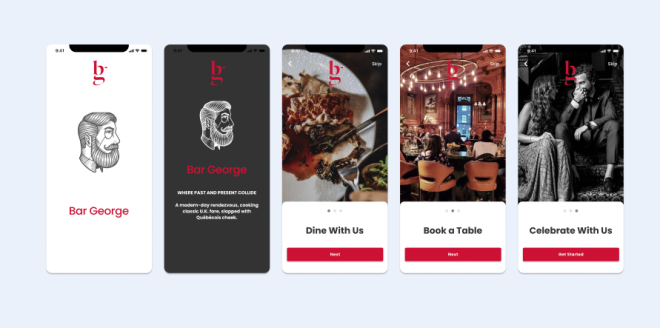
Designing Bar George App with
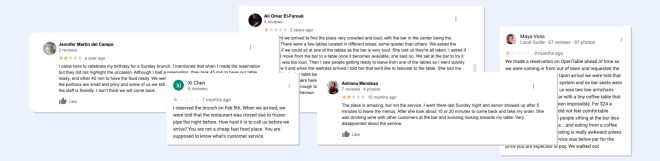
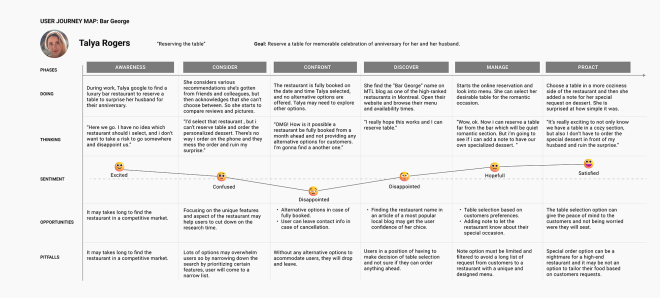
In this case study, I identified a challenge with Bar George website, which wasn’t meeting the needs of customers for online reservations.
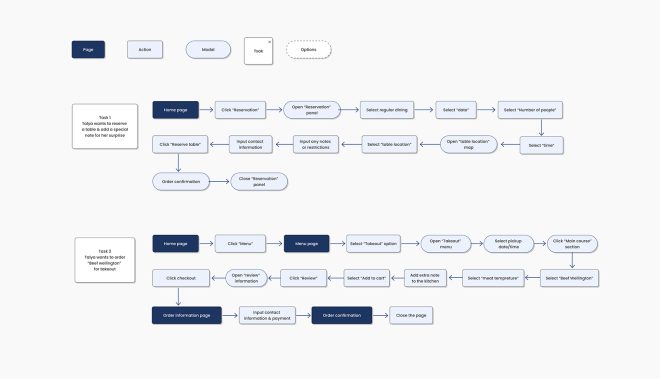
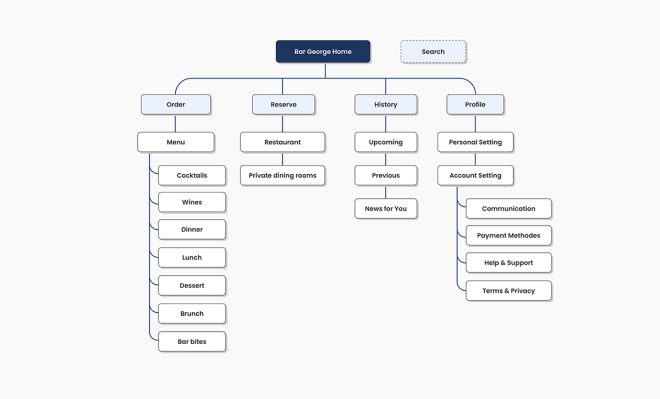
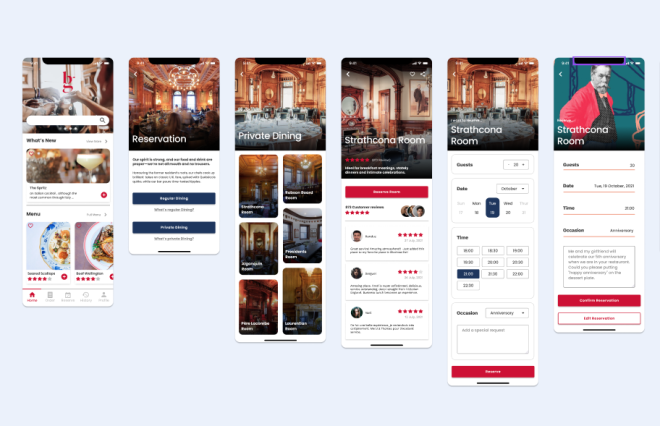
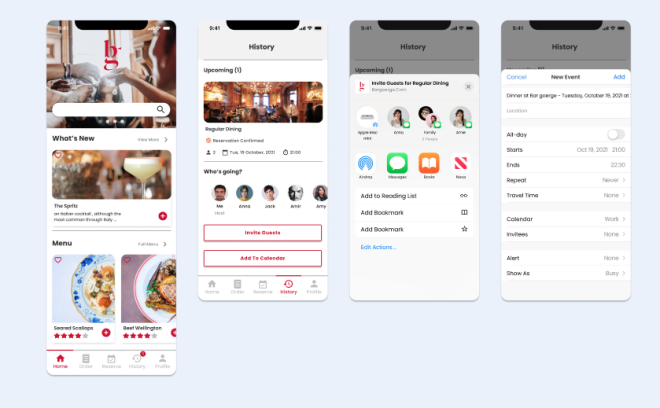
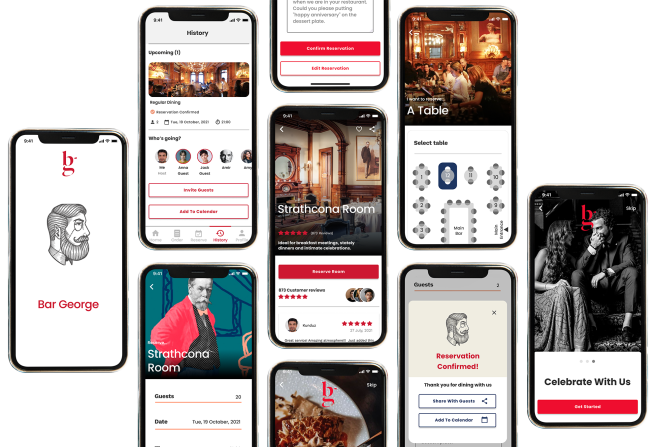
To address this, I designed the feature to allow for more flexible online reservations like selecting their table locations and adding notes for special occasions, enhancing user engagement and product value.