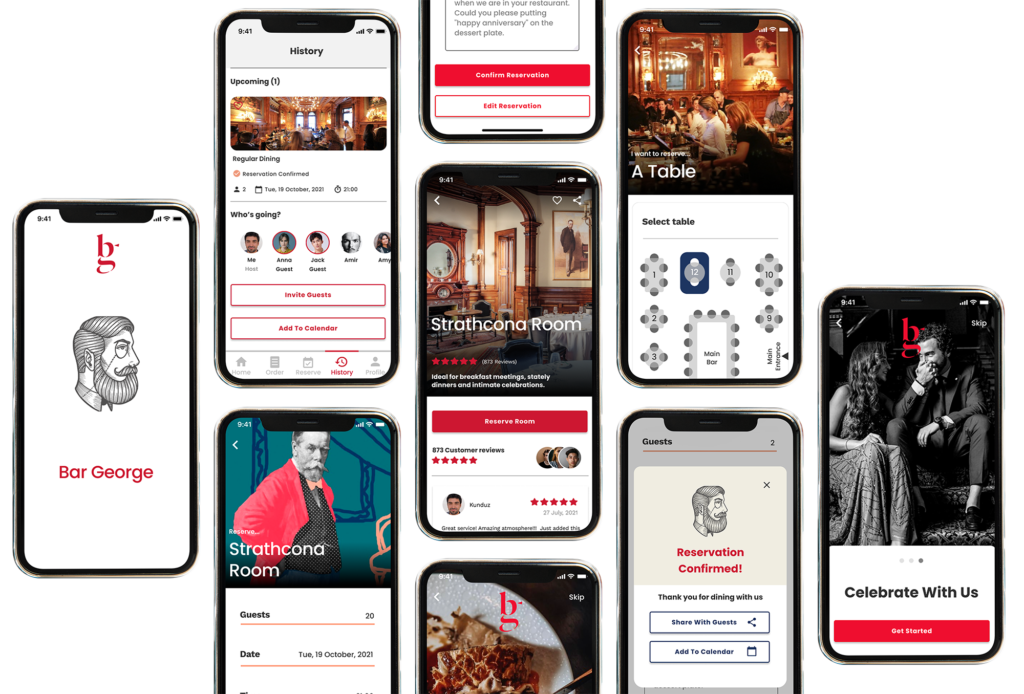
Bar George Application
Elevating Dining with Tailored Reservations

I started this project inspired by the growing online restaurant reservation apps during the pandemic. Its primary objective was to empower customers to reserve tables and pre-order meals, thus enhancing their dining experience in a safe and seamless manner.
Product
Mobile Application
Skills
User research & testing
Visual & interactive prototyping
Product Discovery
My Role
UX/UI Designer
Timeline & Status
2 months
Problem
Through the research I found that the increasing trend of online table reservations had led to several key problems:
1- Unsupported
Bar George's website had no online reservation feature. This mean that people had to using third-party app or calling the restaurant directly to make reservations, leading to frustration and inconvenience.
2- Unintuitive
People found the website not user-friendly when it comes to the takeout feature and online ordering process.
2- Untrustworthy
Despite having reservations, people experienced excessive waiting times for seating upon arrival. There were delays in receiving service and getting their bills.
-
Pre-filled information speeds up the full application process.

Opportunity
How might we make online reservation a better, faster, and relevent experience?
Researching customers & competitors
What methods of UX research will I use to help drive clarity and focus to my solution, and why?
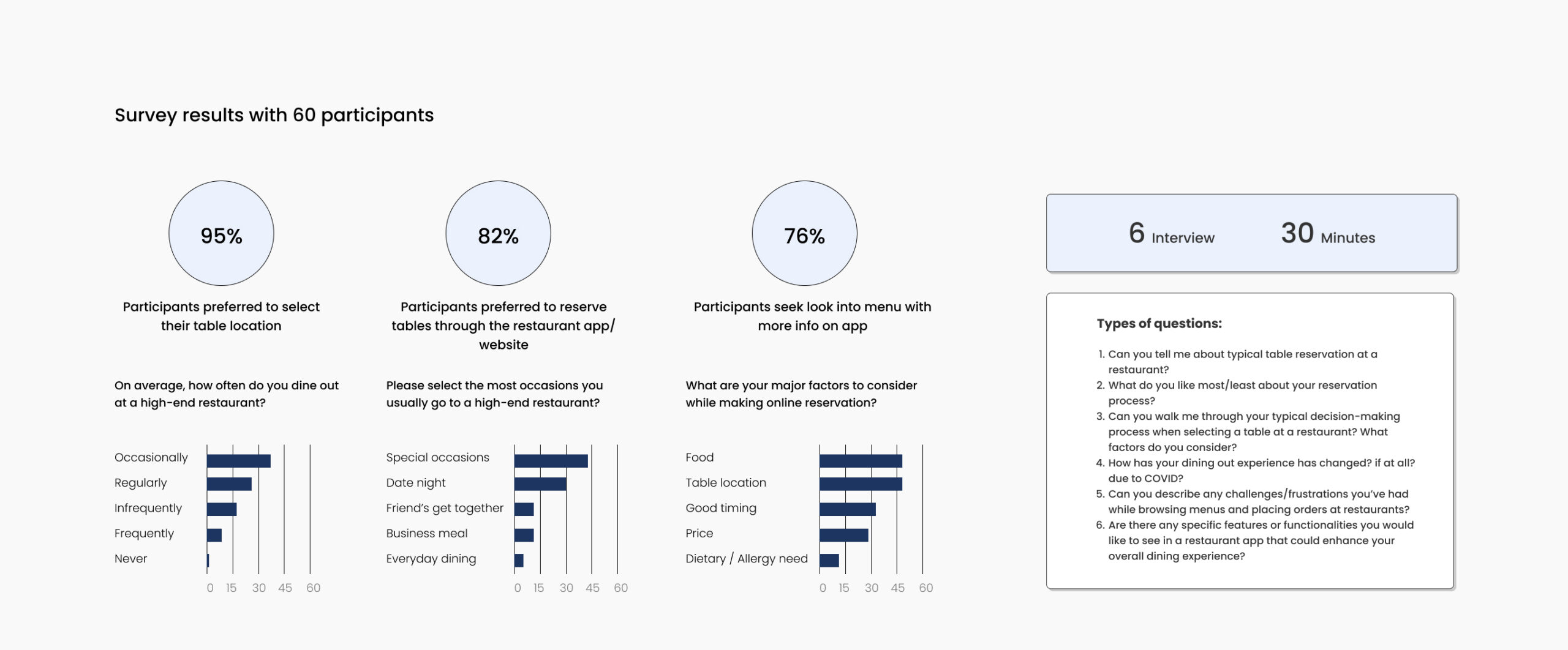
Survey & Interview
Get a big picture of the market.
I decided to send out a survey via social media and was able to get more than 60 responses from people who regularly do online reservation and food ordering. The user survey responses helped me to find out what they’re hoping to achieve and what their preferences, and behaviours. Interviews were conducted with individuals who frequent go to luxury bars and prefer to make reservations ahead of time.

Survey key outcomes and interview questions
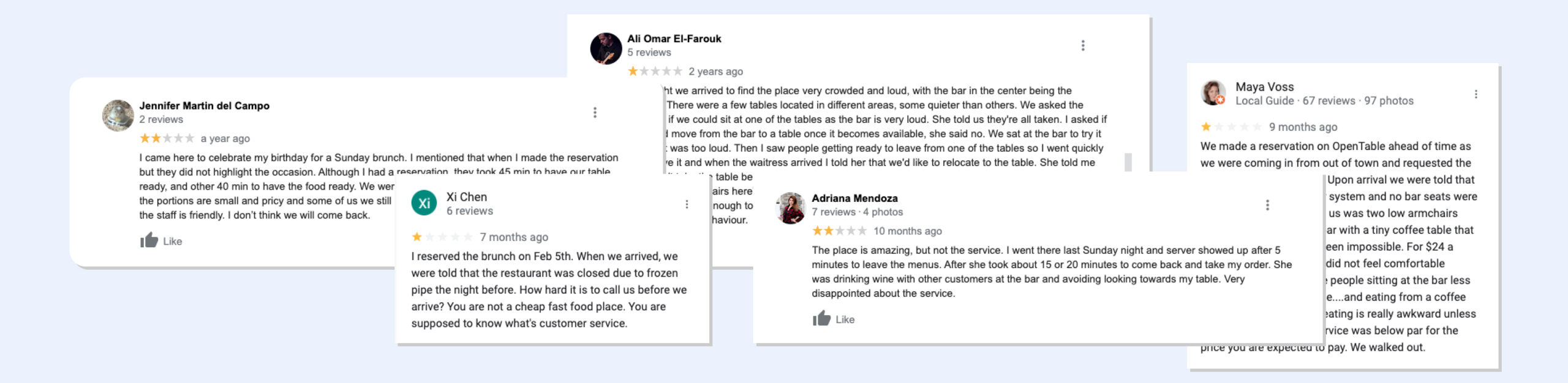
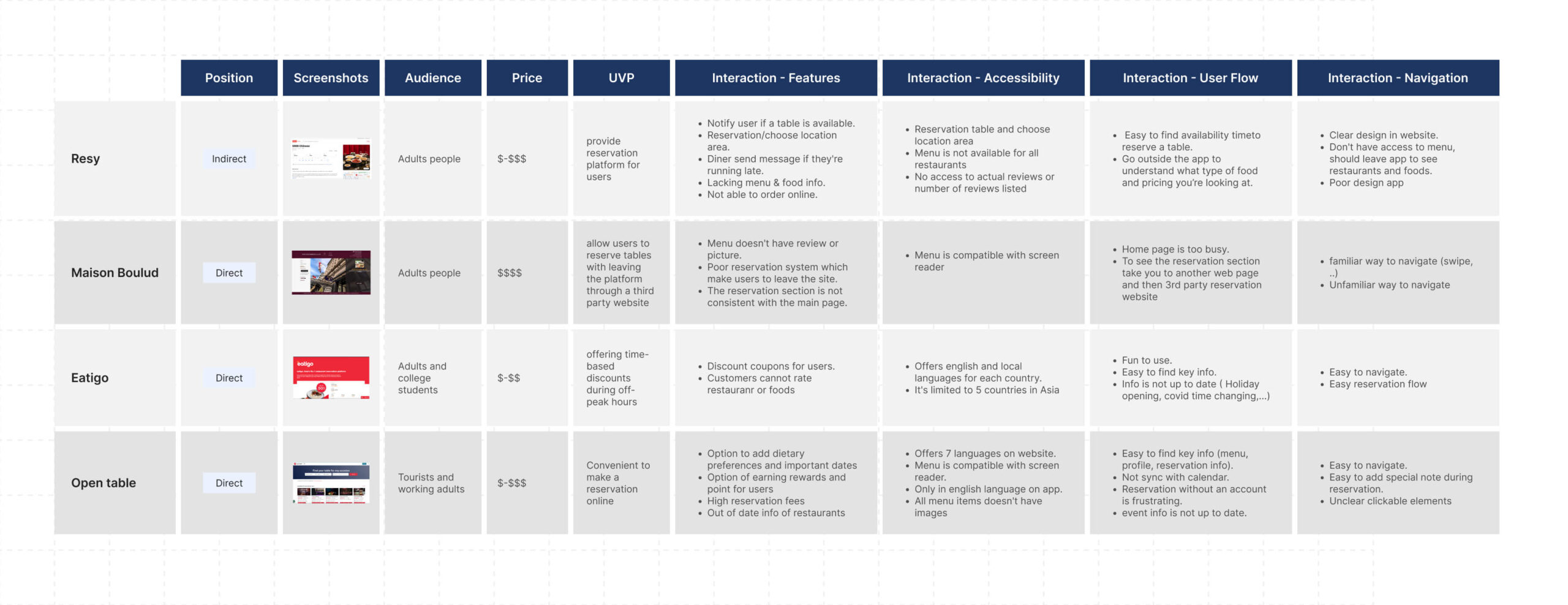
Market Research & Competitive Analysis
It is really important to research other bar restaurants in the neighbourhood and third parties reservation platform they use, as their products will help me gather insights about their strengths and weaknesses. These insights also help me identify any gaps in features that Bar George might address for its users. I analyzed 3 indirect and 1 direct competitors as shown below, who are Bar George’s main direct competitor in terms of cuisine, atmosphere, target demographic and indirect competitors who are providing the reservation process for the restaurant.

Competitor Analysis including insights from 4 direct/indirect competitors
Research Takeaways
Efficiency & Expediency
Following a comprehensive research phase, I identified consistent themes that highlight user needs, expectations, and gaps in the current reservation experience. Below are the key takeaways synthesized across all research methods:
Key takeaways
-
Select table location
Customers preferred to be able to select their table location when making reservations online
-
Personalized experience
People are frustrated with the current third-party reservation system.
-
Convenient ordering online
Customers encounter difficulties when ordering takeout online, such as navigating complex menu or encountering technical glitches.
Research Synthesis
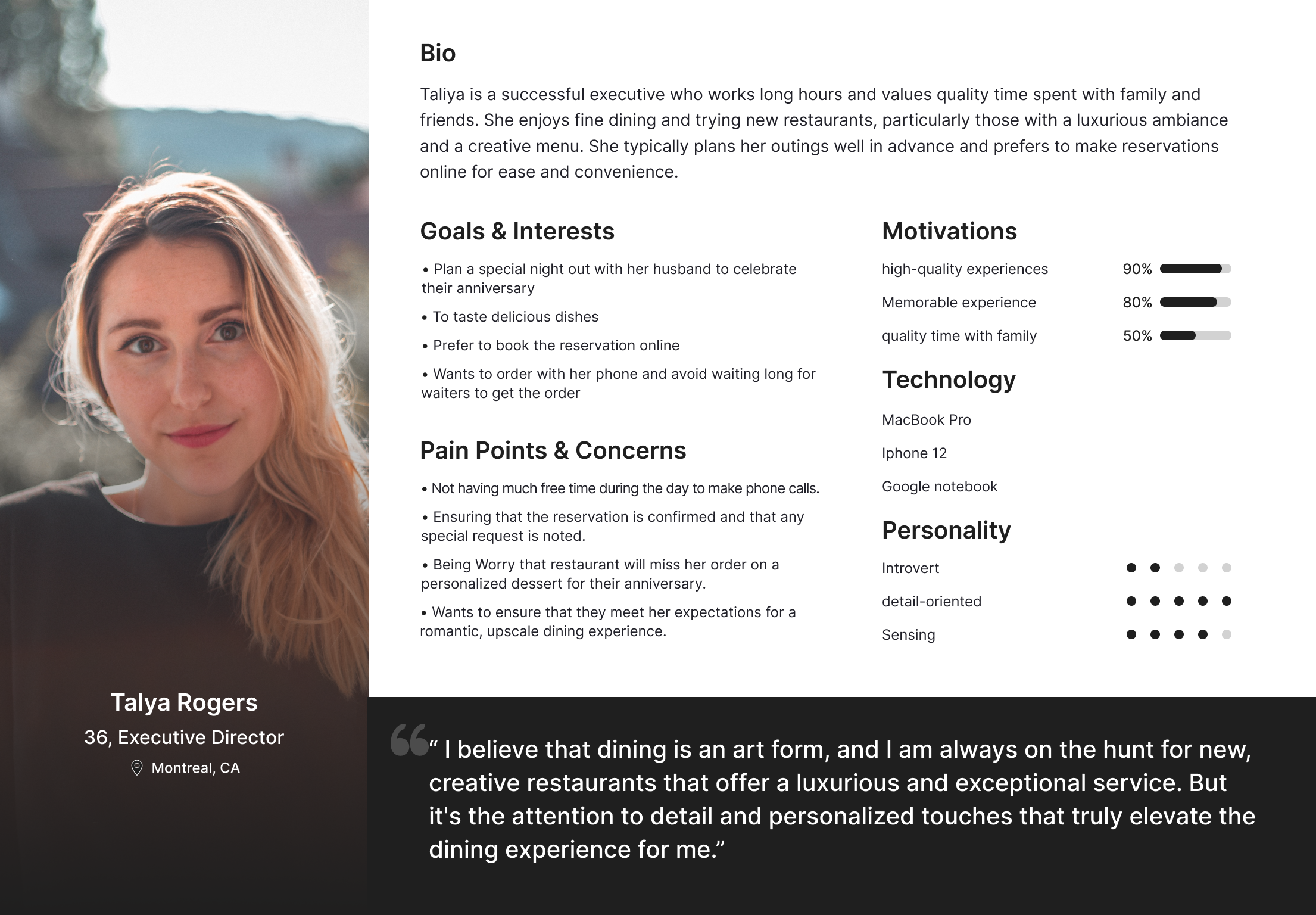
User personas
After I compiled the outtakes from the research into the affinity map, I was able to create a persona that represents the main user group.

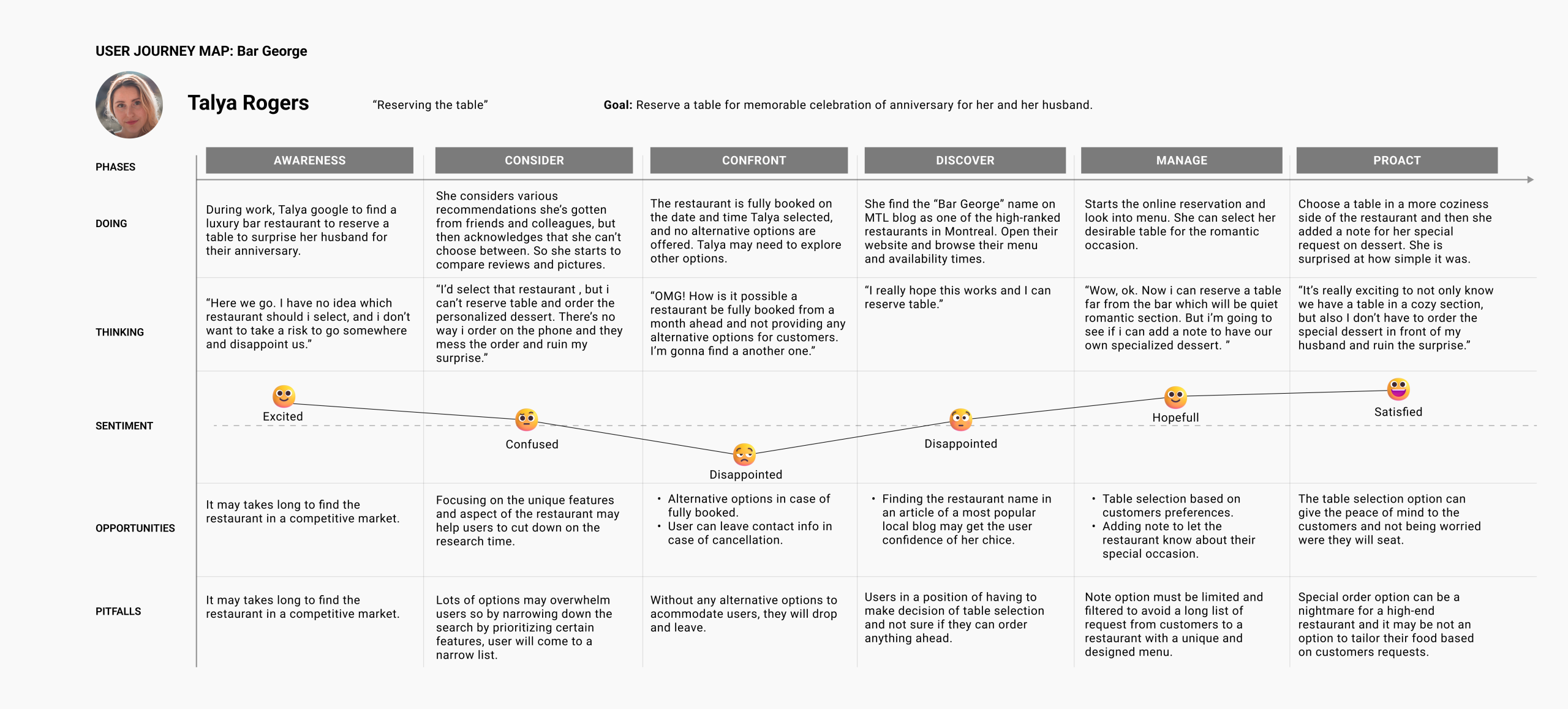
Exploring Key User Behaviors
By mapping the journeys of two key personas, I identified emotional and procedural pain points—such as anxiety about special requests being overlooked or frustration from reservation mix-ups. To be effective, the website must address these issues and avoid introducing new friction.

Goals
I converted the key problems into opportunities to solve for during the design.
The online reservation feature eliminates the need for third-party apps or phone bookings. Customers can easily select preferred dates, times, and table preferences which will improve overall customer satisfaction and operational efficiency.
Improve customer satisfaction and increase online takeout orders by creating a seamless and intuitive user experience on the website/app.
The goal is to significantly reduce waiting times for customers with reservations, ensuring prompt seating upon arrival and timely service throughout their dining experience.
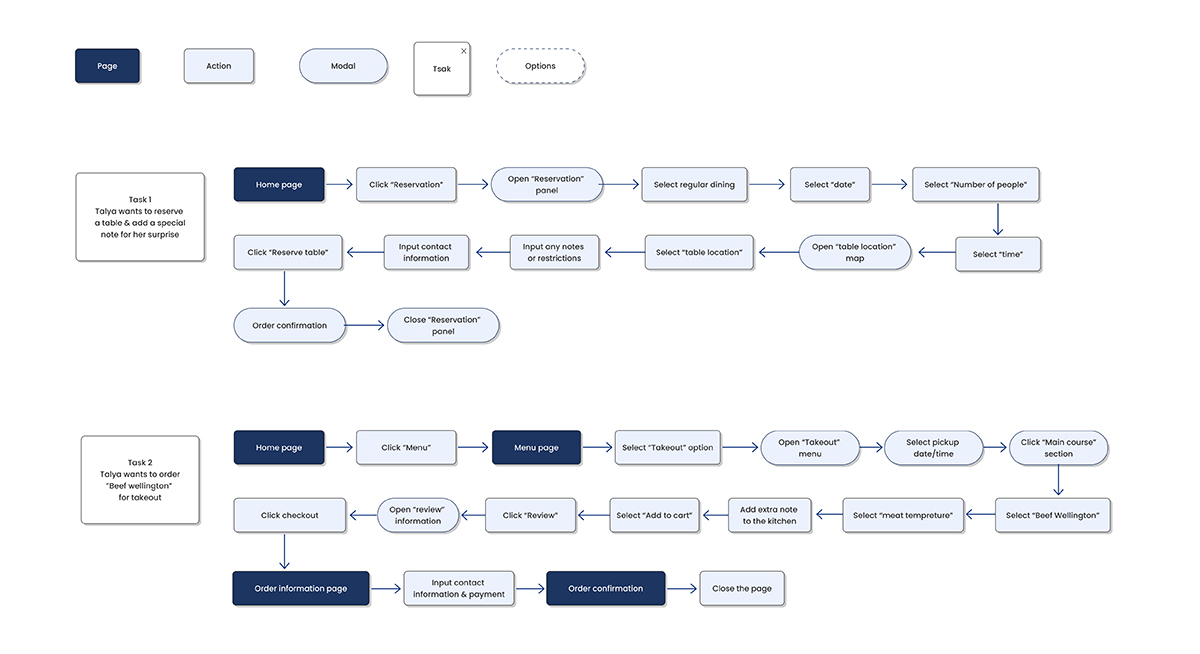
Solution

Task flows for online reservation and order take out food

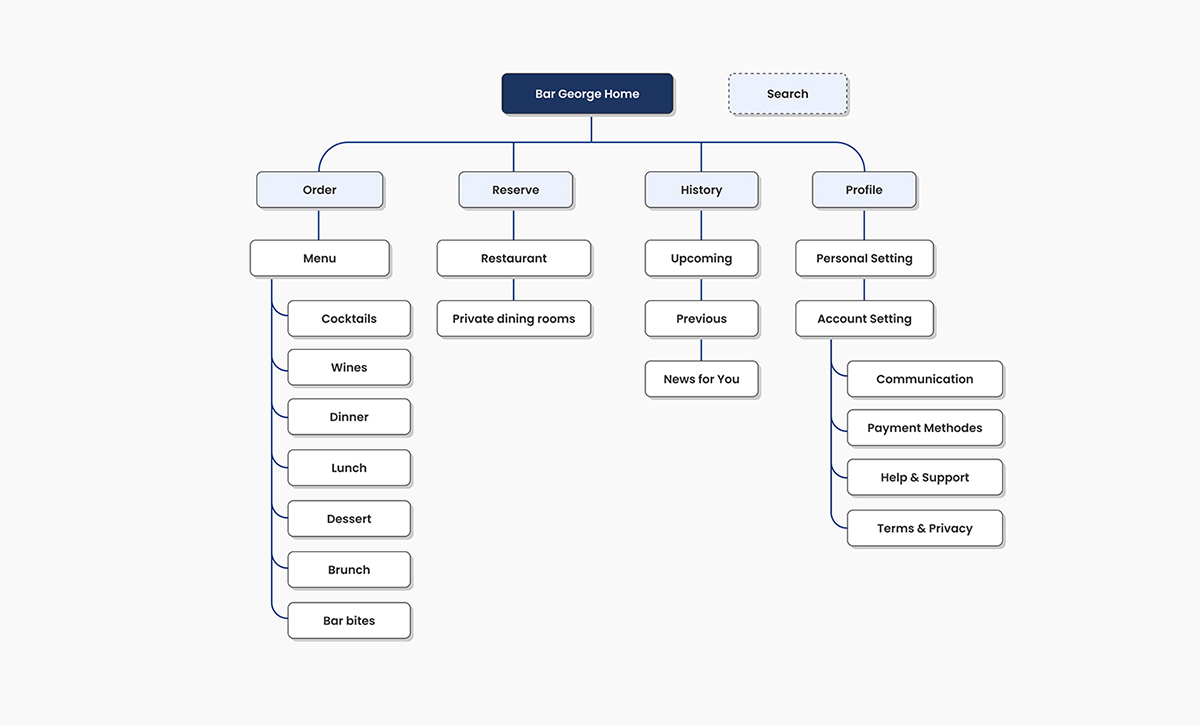
Information Architecture
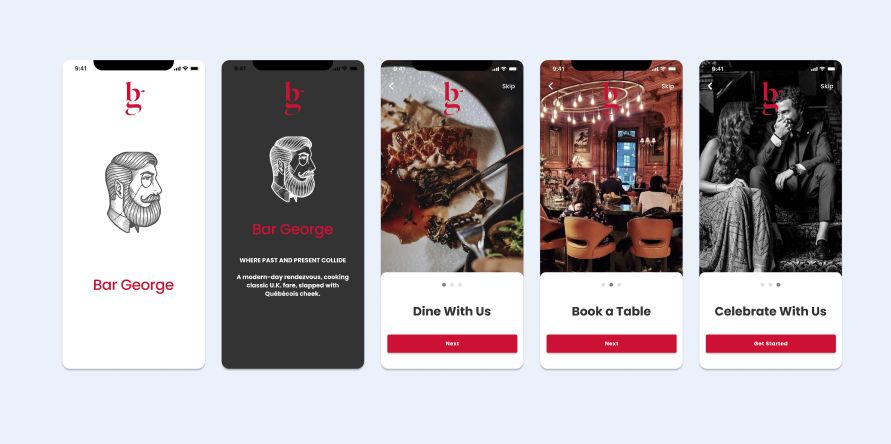
Onboarding Flow


Things That I Learned
When creating for a wide demographic, designing without bias is key.
Reframing the design process to understand that your work is disposable enables more iteration, and therefore more success
Because online reservation is such a wide subject, it is inevitable to get criticism on the subject, like I myself did.
Implementing big changes cannot happen overnight. Therefore, it is essential to develop strategically meaningful that guide progress in the intended direction.
Further iterations and testing prototypes, help refining the design with more effective solution.
If I Had Additional Time, I Would…
-
Create user tests with validating metrics
If this is a hypothetical project, it's very important to make sure that I am able to showcase that I have thought about how I am able to measure my impact
-
Explore more in-depth UI trade-offs
Under the time constraints I wasn't able to fully investigate all the possible trades-off for my users. I want to showcase that I make purposeful decisions that impact my solution.
-
Do more research and let ideas go
I approached the product with more concrete ideas about the result, thus failing to correctly take into account some needs and challenges of the target group and so unfavourably defined the MVP.